Getting Started
1. Retrieve API Keys
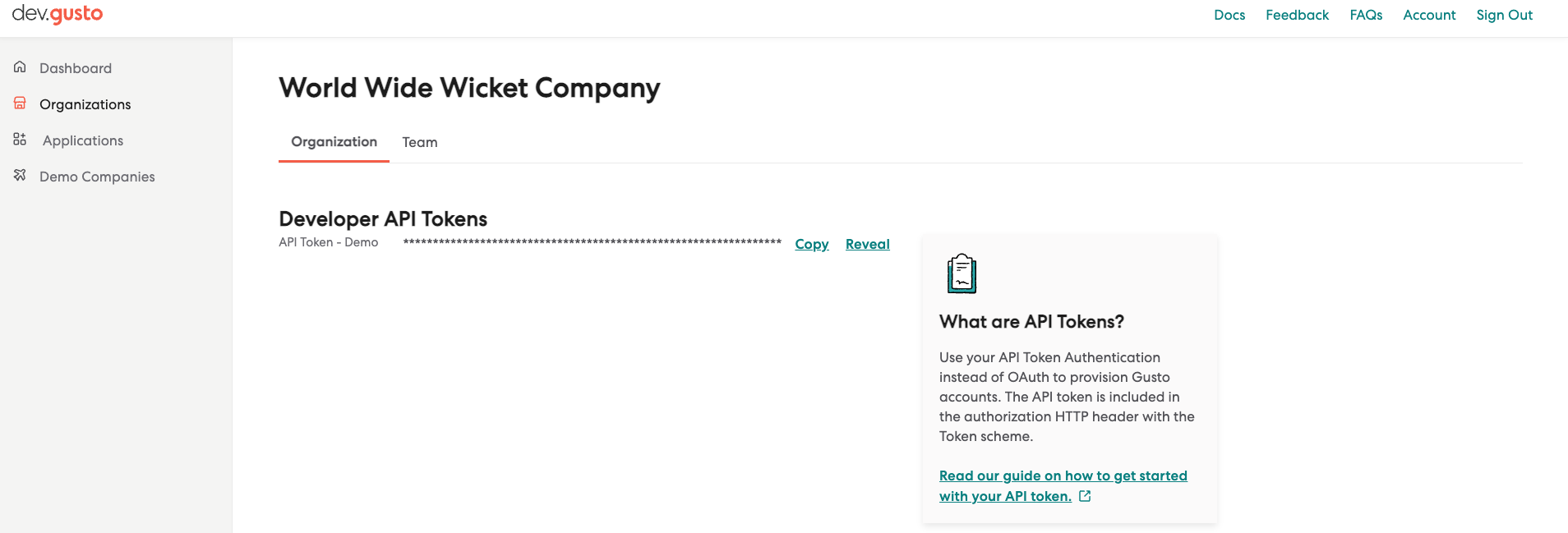
To begin development, go to Gusto's Developer Portal to create an account and set up your Organization. After creating an Organization, you will see your API Token.
The Organization API Token is used for partner-level calls, the most important of which is creating a Partner Managed Company. The endpoint's response will include an OAuth access_token and refresh_token, which will be used as authentication for most other endpoints. For those endpoints, you will need to create an application as seen in the next step.

2. Create an Application
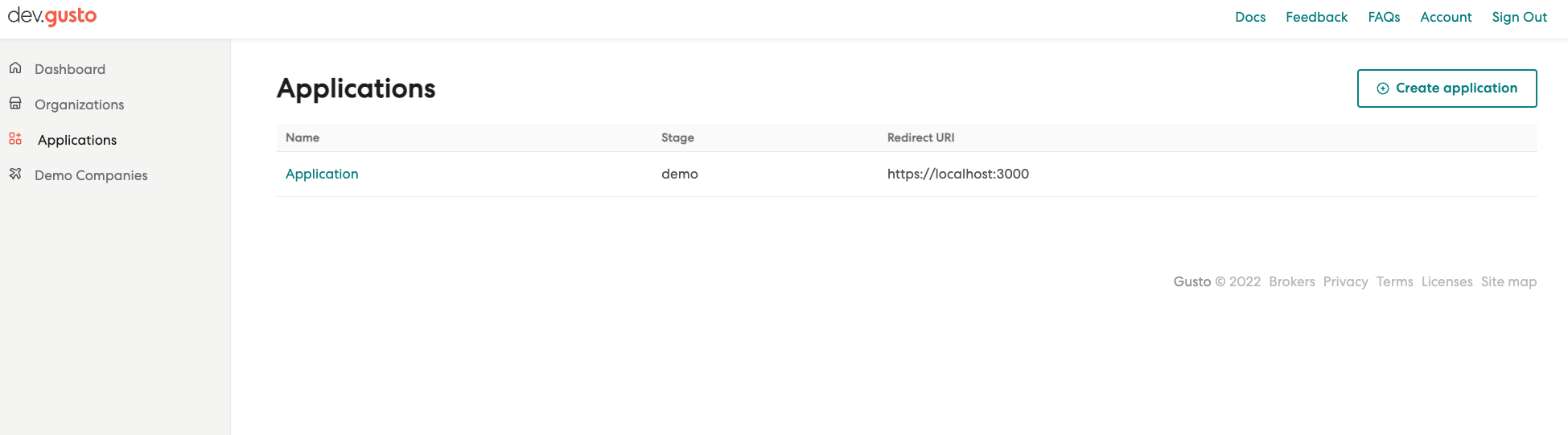
Within the developer portal, you will also need to create an Application. An Application will give you API credentials to access our demo environment. Next, you can create an Application to obtain API credentials – or “keys” – to access our demo environment (https://api.gusto-demo.com). The application will generate a unique client_id and secret to be used for authentication via OAuth2. The client_id and secret are used to exchange a refresh_token for another access_token.

3. Create a Partner Managed Company
All endpoints are available via Postman. Check out our Setting Up Postman guide to fork the latest collection and get recommendations on how to quickly get started.
Embedded payroll begins with the creation of a company that you can manage. You’ll use the partner managed company endpoint to:
- Create a new company in Gusto
- Create a new user in Gusto
- Make the new user the primary payroll administrator of the new company
If the company you are onboarding already uses Gusto. Please follow the Existing Company Migration guide.
a. Create a Company
You can create a company using the POST partner_managed_companies endpoint.
curl --request POST \
--url https://api.gusto-demo.com/v1/partner_managed_companies \
--header 'accept: application/json' \
--header 'content-type: application/json'\
--header 'Authorization: Token <<API_TOKEN>>'\
--data '{
"user":{
"last_name":"Mushnik",
"first_name":"Mister",
"email":"[email protected]"
},
"company":{
"name":"Mushnik`s Flower Shop",
"ein":910532465
}
}'
const fetch = require('node-fetch');
const url = 'https://api.gusto-demo.com/v1/partner_managed_companies';
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'Bearer <<API_TOKEN>>'
}
},
body: JSON.stringify({
user: {
first_name: 'Mister',
last_name: 'Mushnik',
email: '[email protected]'
},
company: {
name: "Mushnik\'s Flower Shop",
ein: "910532465"
}
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
b. Save company_uuid ,access_token, and refresh_token
company_uuid ,access_token, and refresh_token{
"company_uuid":"ce80a710-eed2-4623-b879-16181abef0ec",
"access_token":"wp6liuyNNZ6wmZSqhWa4InJyUrmAeMLzsjr2zrxllNg",
"refresh_token":"B_dx3poVl3kEHrOguSt_EmA-XU9duHBRRWA8BwXXD7s"
}
Access Tokens
All steps going forward use the company specific access tokens. Access Tokens expire after 2 hours. You can read about refresh tokens in our Authentication guides.
4. Accept Terms of Service
Each company added must accept the Terms of Service. This first user opting into Embedded Payroll should be prompted to view and accept the Terms of Service before proceeding to the next steps. If a user navigates away from the Terms of Service they should be re-prompted to accept the Terms of Service if they haven’t already.
curl --request POST \
--url https://api.gusto-demo.com/v1/partner_managed_companies/{company_uuid}/accept_terms_of_service \
--header 'accept: application/json' \
--header 'authorization: Bearer <<COMPANY_ACCESS_TOKEN>>' \
--header 'content-type: application/json' \
--data '
{
"email": "[email protected]",
"external_user_id": "2005648946132",
"ip_address": "192.168.1.2"
}
'
const fetch = require('node-fetch');
const url = 'https://api.gusto-demo.com/v1/partner_managed_companies/{company_uuid}/accept_terms_of_service';
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'Bearer <<COMPANY_ACCESS_TOKEN>>'
},
body: JSON.stringify({
email: '[email protected]',
external_user_id: '2005648946132',
ip_address: '192.168.1.2'
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
5. Create a Company Location
a. Create Company Location
Company locations represent all addresses associated with a company. These can be filing addresses, mailing addresses, and/or work locations; one address may serve multiple, or all, purposes.
curl --request POST \
--url https://api.gusto-demo.com/v1/companies/{company_uuid}/locations \
--header 'accept: application/json' \
--header 'authorization: Bearer <<COMPANY_ACCESS_TOKEN>>' \
--header 'content-type: application/json' \
--data '
{
"phone_number": "8009360383",
"street_1": "425 2nd Street",
"street_2": "Suite 602",
"city": "San Francisco",
"state": "CA",
"zip": "94107",
"country": "USA"
}
'
const fetch = require('node-fetch');
const url = 'https://api.gusto-demo.com/v1/companies/{company_uuid}/locations';
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'Bearer <<COMPANY_ACCESS_TOKEN>>'
},
body: JSON.stringify({
phone_number: '8009360383',
street_1: '425 2nd Street',
street_2: 'Suite 602',
city: 'San Francisco',
state: 'CA',
zip: '94107',
country: 'USA'
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
6. Create an Employee
Employees are a critical part of payroll. Companies are a collection of one to hundreds of employees that must be paid on a regular cadence. There are two different ways to create and onboard an employee: By Employer or By Employees ("self-onboarding").
For a more comprehensive overview of Employee Onboarding, you can read the Employee Onboarding Guide.
a. Create an Employee
You can create an employee using the POST companies/{company_id}/employees endpoint.
The example below shows an employee "self-onboarding".
curl --request POST \
--url https://api.gusto-demo.com/v1/companies/{company_uuid}/employees \
--header 'accept: application/json' \
--header 'authorization: Bearer <<COMPANY_ACCESS_TOKEN>>' \
--header 'content-type: application/json' \
--data '
{
"first_name": "Alexander",
"middle_initial": "A",
"last_name": "Hamilton",
"date_of_birth": "1979-06-01",
"email": "[email protected]",
"ssn": "123451776",
"self_onboarding": true
}
'
const fetch = require('node-fetch');
const url = 'https://api.gusto-demo.com/v1/companies/{company_uuid}/employees';
const options = {
method: 'POST',
headers: {
accept: 'application/json',
'content-type': 'application/json',
authorization: 'Bearer <<COMPANY_ACESS_TOKEN>>'
},
body: JSON.stringify({
first_name: 'Alexander',
middle_initial: 'A',
last_name: 'Hamilton',
date_of_birth: '1979-06-01',
email: '[email protected]',
ssn: '123451776',
self_onboarding: true
})
};
fetch(url, options)
.then(res => res.json())
.then(json => console.log(json))
.catch(err => console.error('error:' + err));
b. Save Employee uuid, version, and the home_address version.
uuid, version, and the home_address version.{
"uuid": "714c9ecb-0d0f-4172-8154-382363df28af",
.
.
.
"version": "73a6740193caae624bdafbf257da4656",
.
.
.
"home_address": {
"version": "68934a3e9455fa72420237eb05902327",
.
.
.
},
}
Updated 10 months ago