Custom Font for Flows
Gusto provides the ability to upload supported font files to customize the fonts used in flows. These custom fonts can be uploaded in your flow settings in your dev portal.
Flows
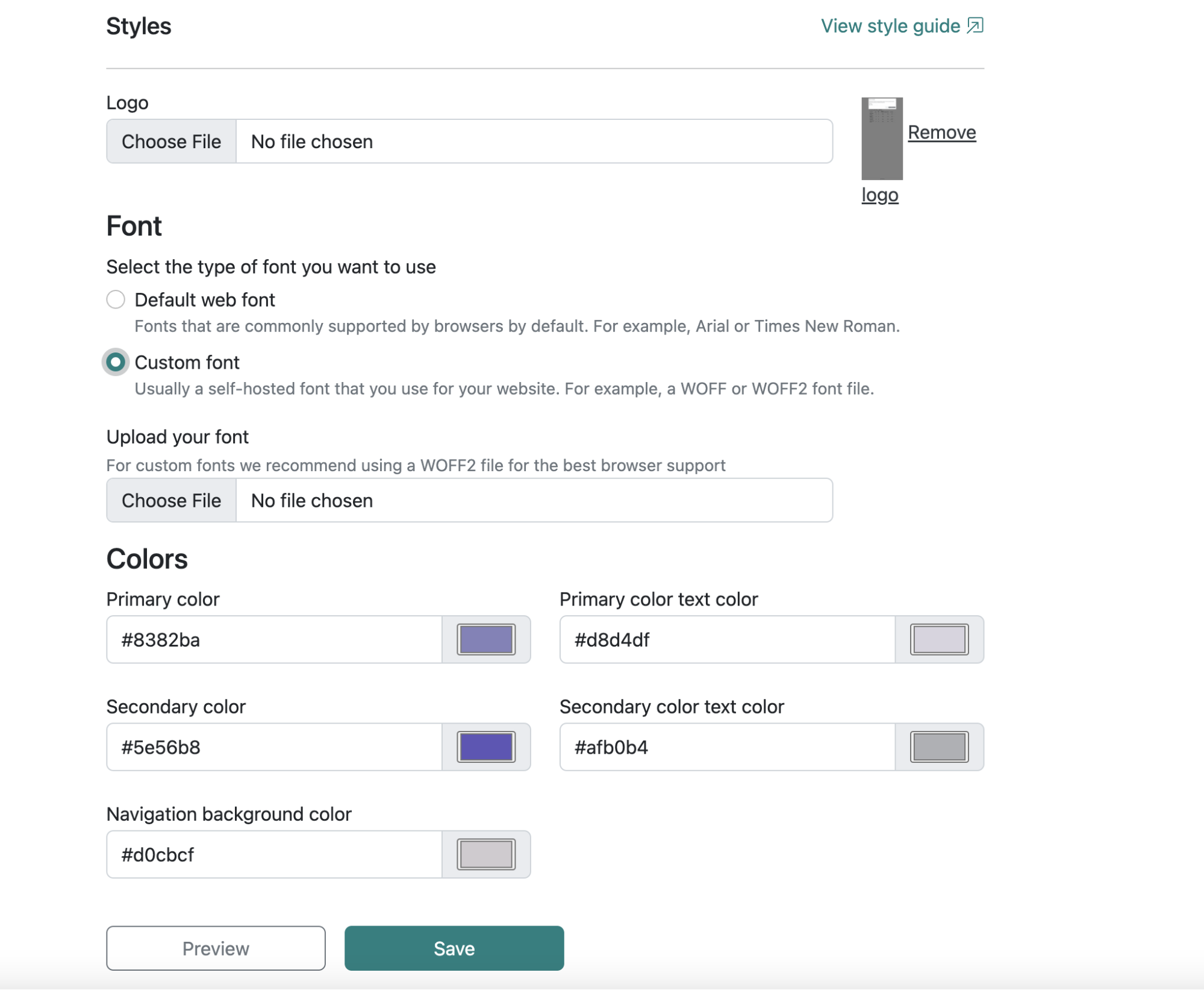
To get started, find the font you would like to customize your flows with. Currently we only support .ttf, .woff, and .woff2 files. Then navigate to the Font section as seen below.

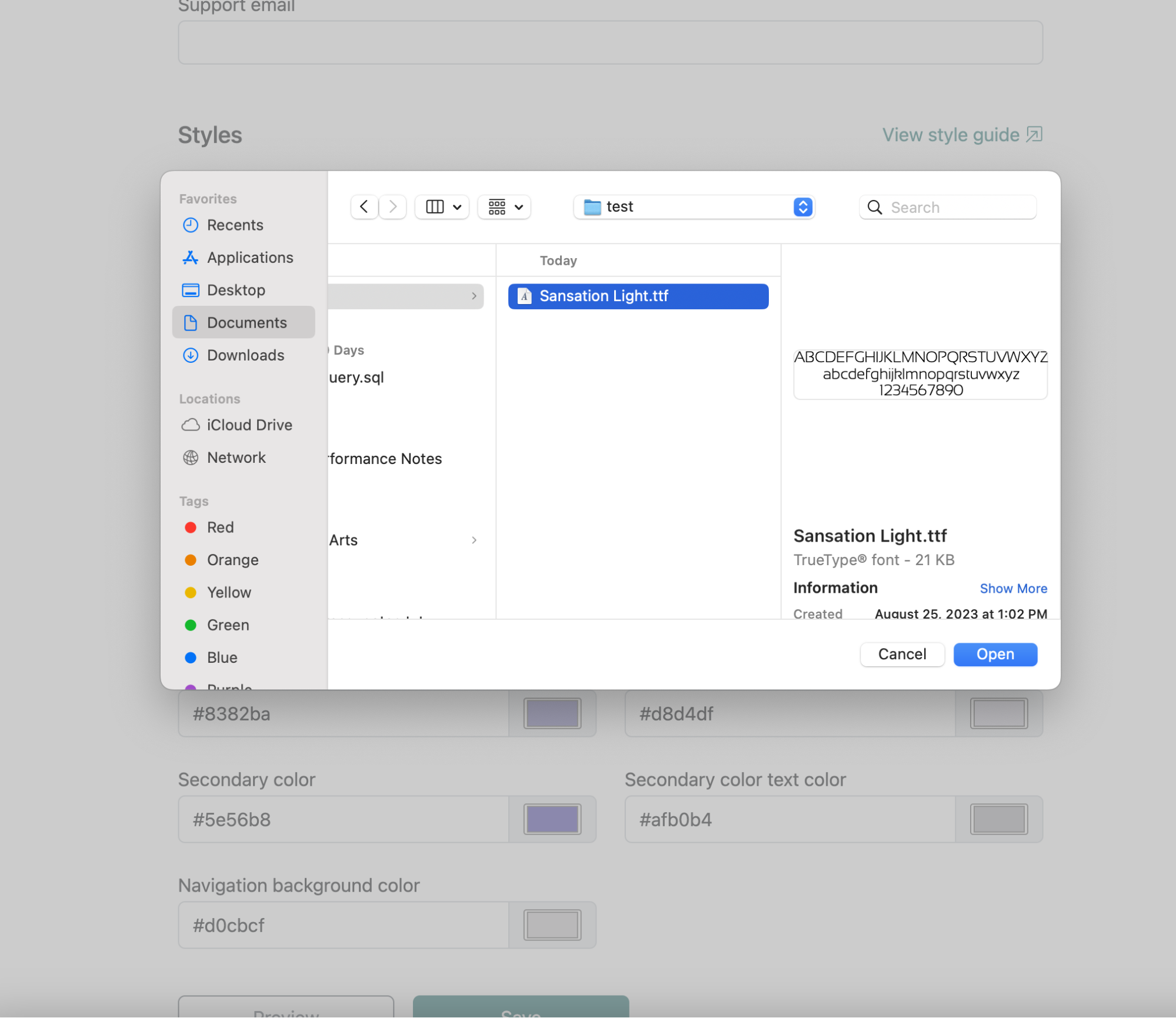
For web fonts commonly supported by browsers by default, select the Default web font selection and specify the font type. For custom fonts, select the Custom font selection. Upload the desired font file and hit Save to apply the font. (Note saving will apply the selected font to all your flows!)

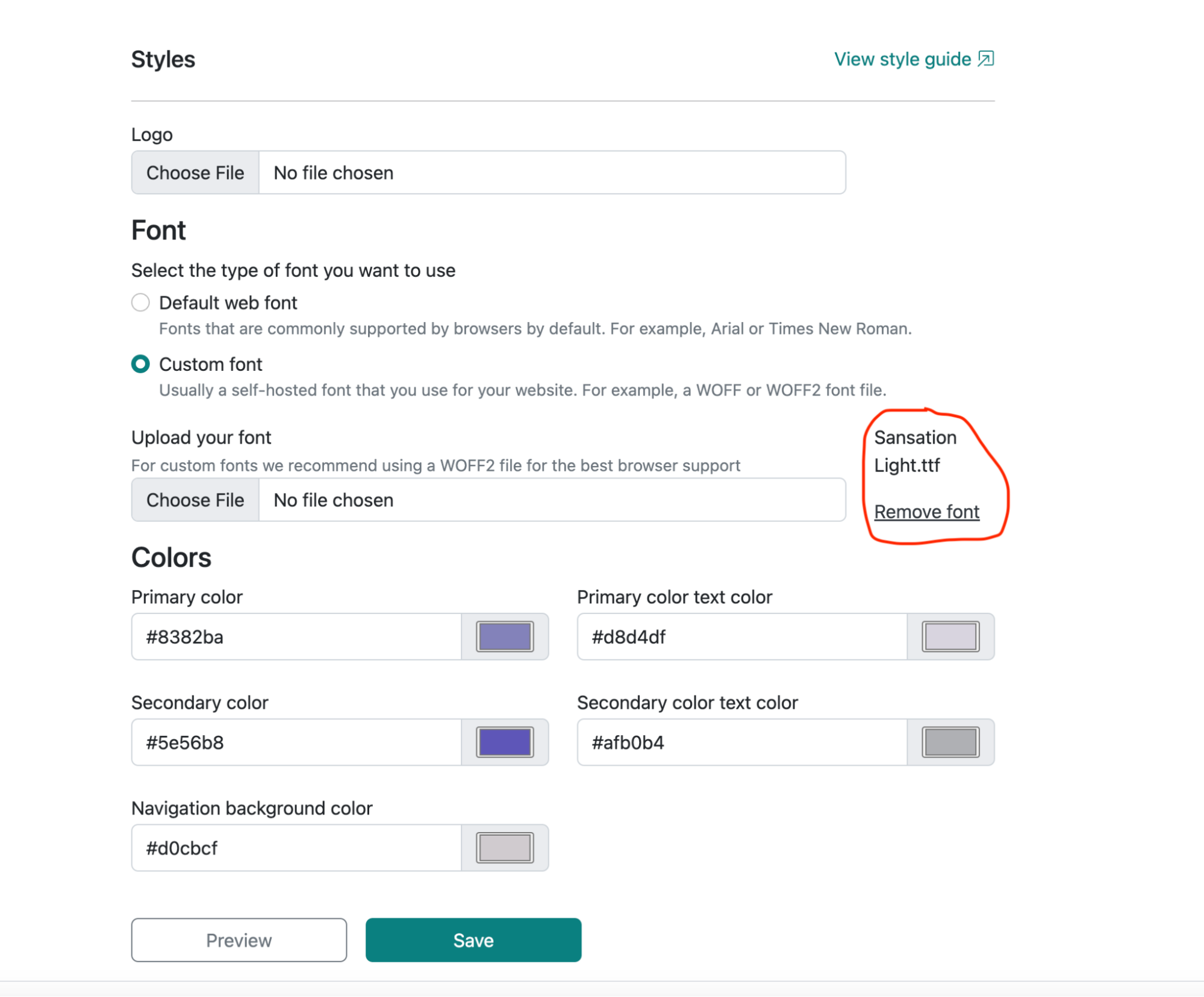
The uploaded font file should now be displayed next to the file uploader

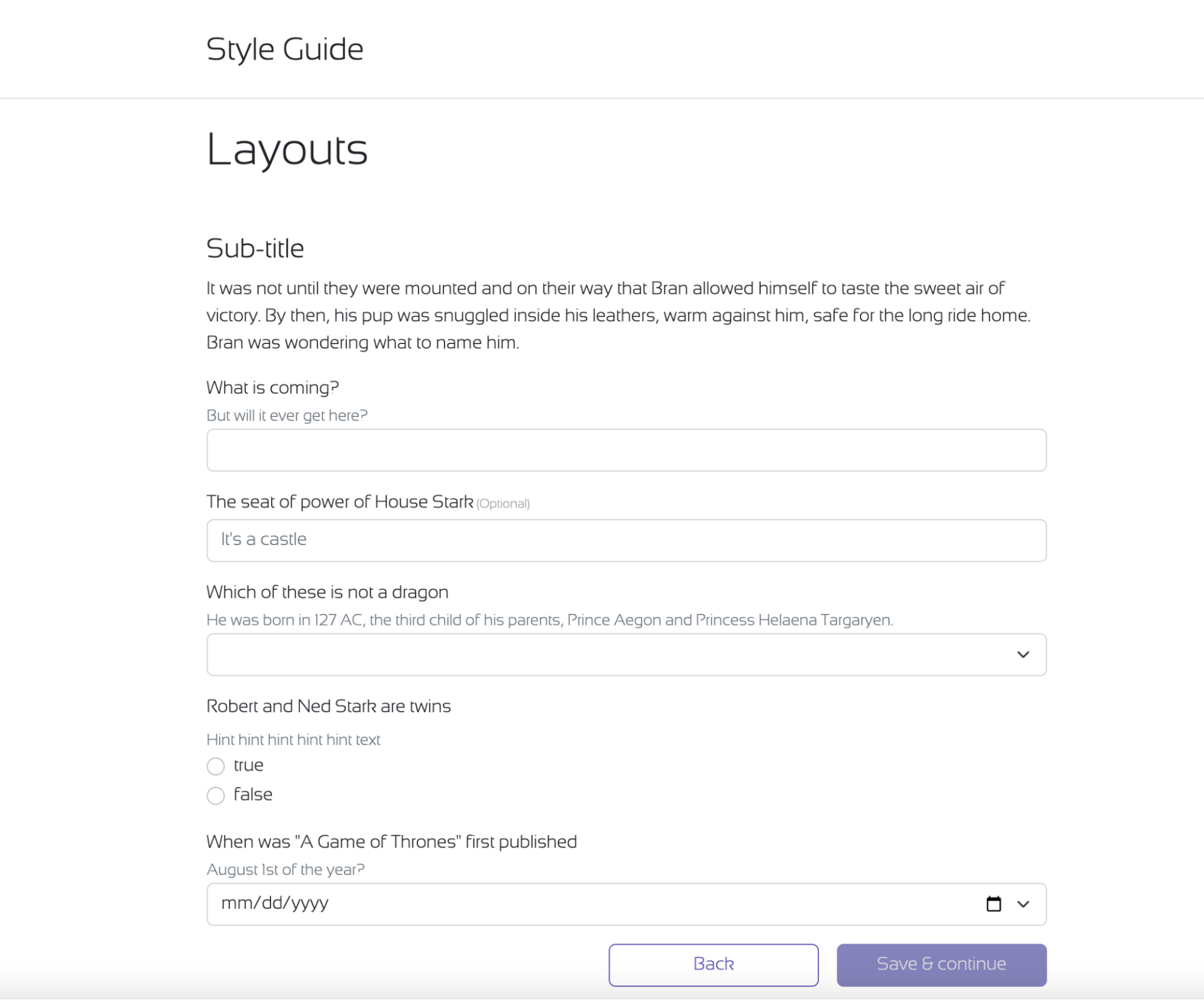
To view the font changes, select the view style guide changes or preview button after saving.

Your custom font should now appear in your flows.
Updated over 1 year ago